因为有bug, 今天更新了hexo-theme-next, 升级到 5.0.1 版本, 发现 TOC 文章目录老是会自动折叠, 翻了下文档, 没有找到相关设置, 算了反正是js和css, 自己动手还快一点.
找到隐藏的css样式
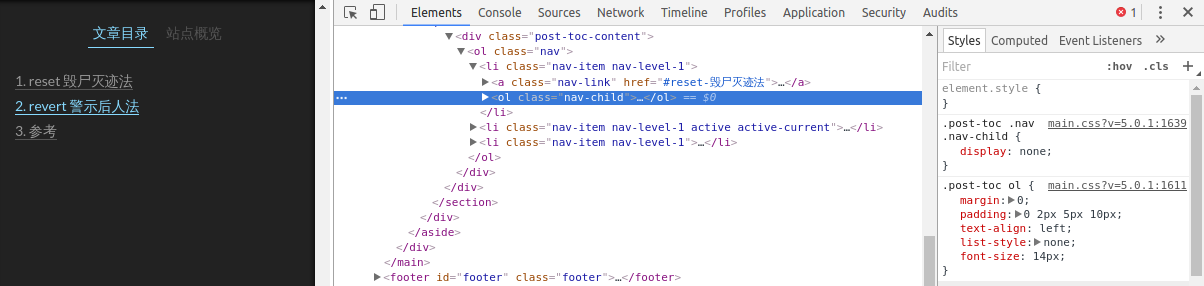
打开chrome的F12调试模式, 查看被隐藏的node, 如下:

如上图所示, 子列表<ol class="nav-child">被隐藏了, class nav-child 如下:
.post-toc .nav .nav-child { |
修改css样式
既然已经找到被隐藏使用的class, 那么接下来只要注释掉即可 (文件位置是.../themes/hexo-theme-next-5.0.1/source/css/_common/components/sidebar/sidebar-toc.styl) :
.post-toc .nav .nav-child { |
重启 hexo server, 发现可以TOC全部展开了: